「Google Chromeは楽器です」という記事タイトルを見て、同意していただける人はどれだけいるでしょうか?きっと多くの方は「何を馬鹿なことを言ってるんだ」と思っていると思いますが、この後、記事を読み進め、リンク先へとアクセスすると「ホントだ!」、「どうなってるんだ!?」と叫ぶ方が続出するだろうと思いますよ(笑)。
DAW上のプラグインのソフトシンセなどを起動させることで、コンピュータを楽器として利用できるのは当たり前の時代になりましたが、もっともっと簡単にブラウザを楽器として使えるような時代に入ったのです。DTMステーションでも、これまで「ブラウザDTM」と名付けていろいろな事例を紹介してきましたが、最新版のGoogle Chrome 43というバージョンが登場したことによって、本当にだれでも簡単に利用できるようになったので、紹介していきましょう。

ブラウザのGoogle Chromeは楽器なんです!
今回は、難しいことは抜きに、理論や仕組みは吹っ飛ばして、誰でも簡単に使えるブラウザDTMを紹介してみましょう。

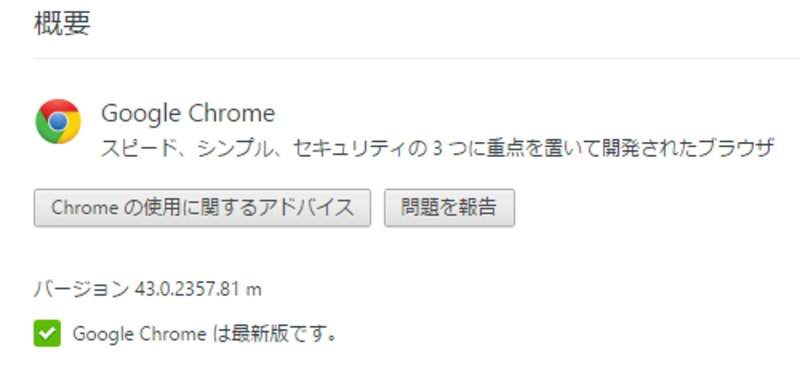
Chromeを起動して、右上のメニューからバージョンをチェック
まずは準備としてMacかWindowsマシンを用意した上でブラウザとしてGoogle Chromeを用意します。この際、Chromeのバージョンは43以上の最新版にしてください。通常Chromeは自動的に最新版にアップデートされるようになっていますが、念のため右上のメニューから「Google Chromeについて」を選んでバージョンをチェックしてみてください。もし、旧バージョンであれば改めてアップデートしてみてくださいね。
※追記
私自身、まだテストできていませんが、Google関係者の方からの情報によると、AndroidにおいてもChromeをVer43にすることで、同じように動作するとのことです。
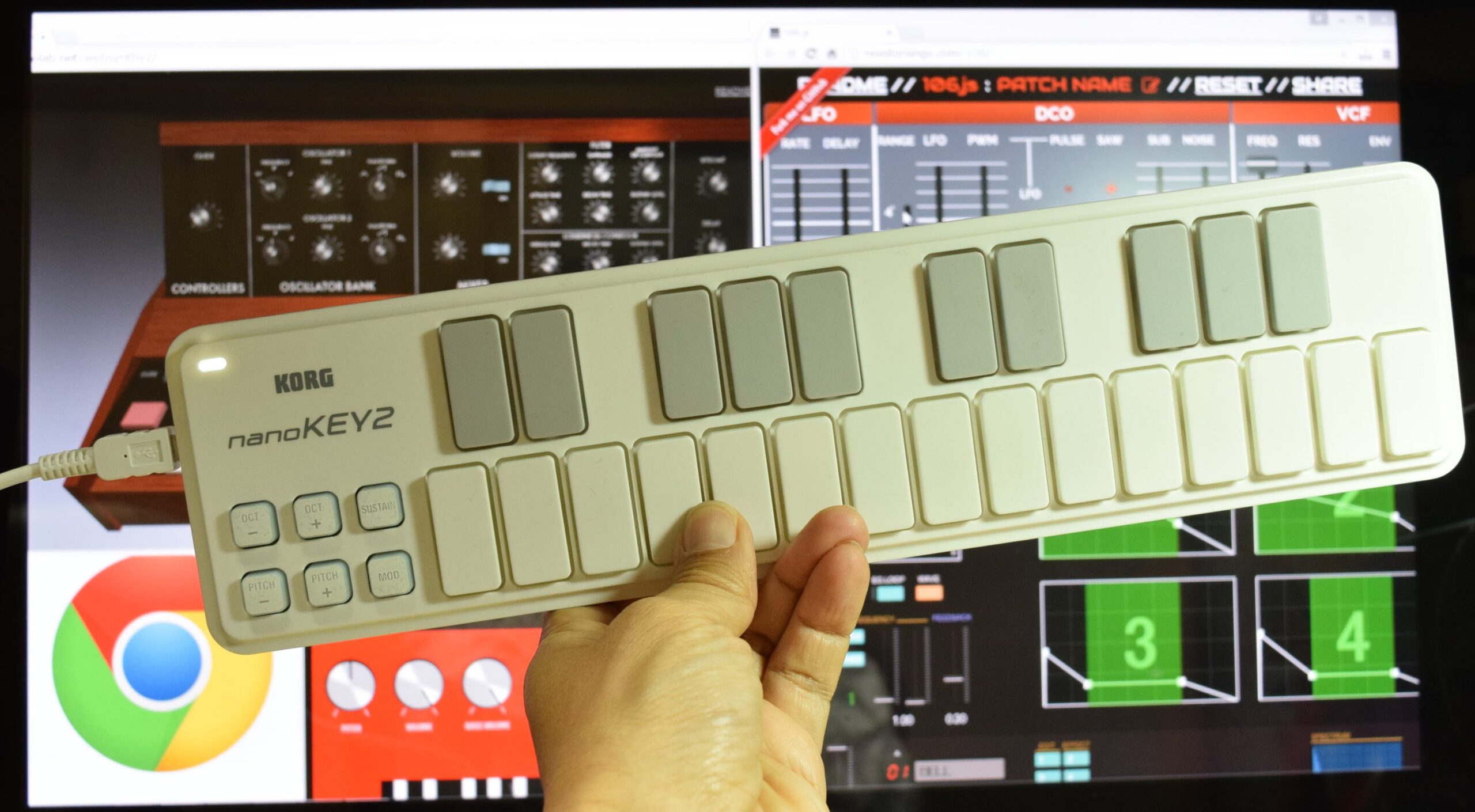
さらに「絶対必要」というわけではないのですが、やっぱりMIDIキーボードがあると便利なので、USB-MIDIキーボードなどを接続します。安いものでいえばKORGのnanoKEY2やmicroKEY25でもいいですし、M-AudioのKeystation Mini 32IIなど何でも構いません。もちろん必要に応じてドライバのインストールはしておいてください。
5,000円弱で購入できるKORGのnanoKEY2
またいい音で鳴らすのであれば、やはりオーディオインターフェイスも欲しいところですが、ここではとりあえずMacでもWindowsでも標準のオーディオ機能で良しとしましょう。
たったこれだけ、つまりChromeが入ったPCにキーボードを接続しただけではありますが、これで準備は完了したので、以下のURLにアクセスの上、接続したキーボードを弾いてみてください。
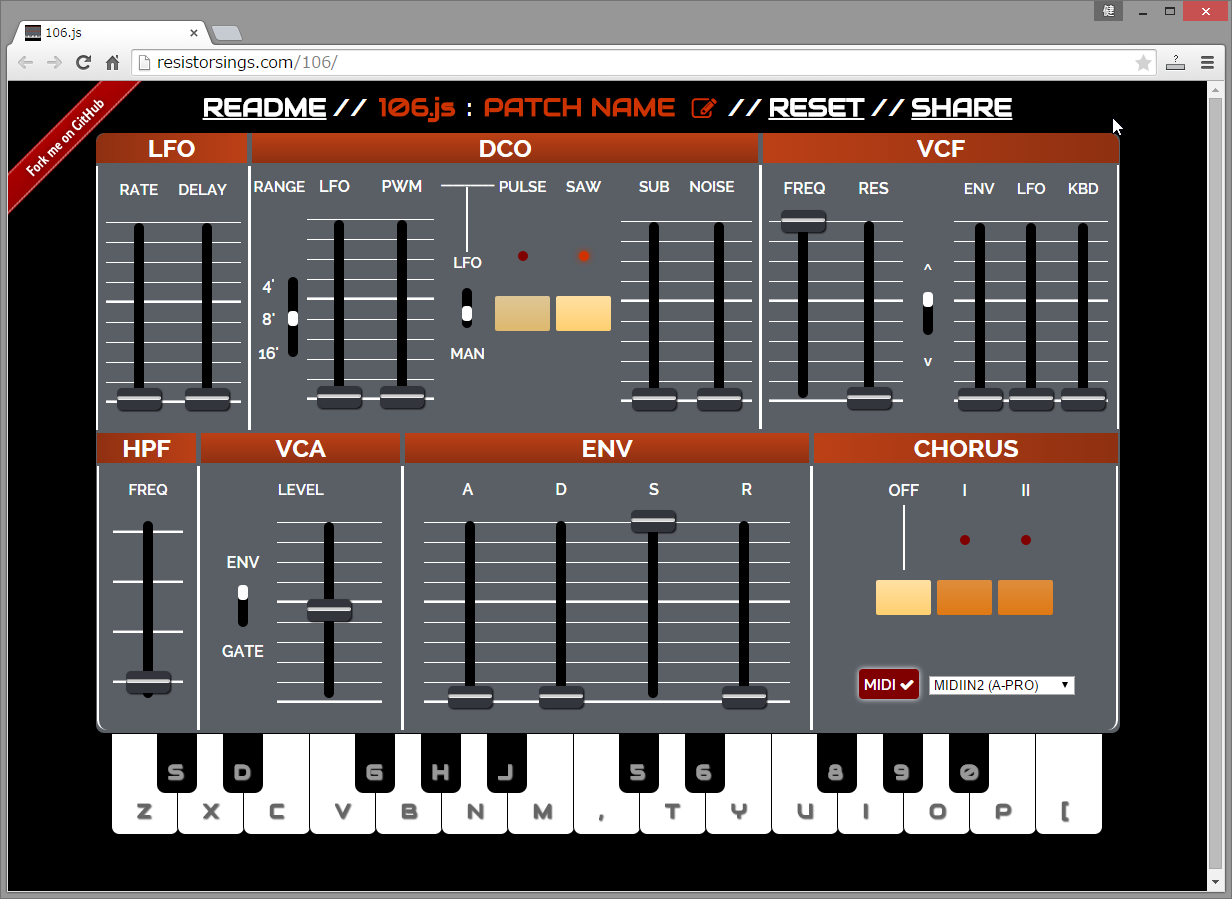
http://resistorsings.com/106/

RolandのJUNO-106風な106.js
どうですか?Chromeは楽器だったでしょ!もしキーボードを弾いても音が出ないという人がいたら、複数のMIDIポートがあるのかもしれません。画面右下のMIDIポートの選択メニューから、弾こうとしているMIDIキーボードを選べばOKですよ。
またMIDIキーボードを持っていないというのなら、画面上の鍵盤をマウスでクリックしてもいいし、PCのキーボードを弾いてみると楽しいですよ。「Z」、「X」、「C」とキーを押すと「ド」、「レ」、「ミ」って鳴りますよね。
画面を見てお察しの方も多いと思いますが、これはRolandの往年の名機、JUNO-106をエミュレーションしたもの。個人的にも最初に購入したメーカー製のシンセサイザがこれだったので、とっても懐かしい思いがします。もちろん画面上のパラメータを動かすと音色も変わっていきますので、いろいろと試してみてください。
続いて、以下のURLをクリックしてみてください。
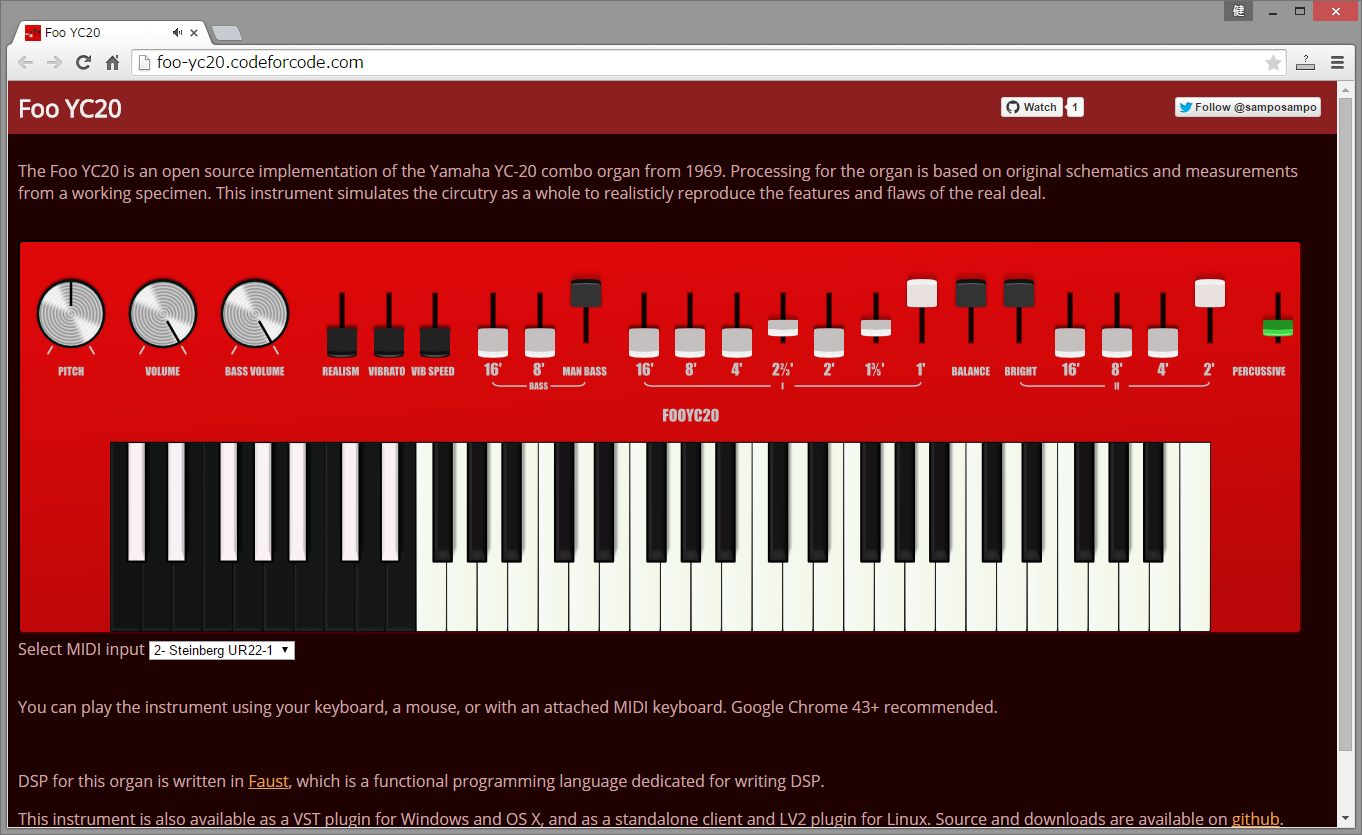
http://foo-yc20.codeforcode.com/

YAMAHA YC-20を復元させたFoo YC20
今度はFoo YC20というオレンジ色の派手なキーボードの画面が登場してきます。これは1969年に発売されたYAMAHAのYC-20というコンボオルガンをエミュレーションしたものなのですが、同じようにUSB-MIDIキーボードを弾いてみてください。
どうですか?結構カッコいいオルガンサウンドが鳴ってくれますよね。こちらでも音が出ないという場合は、画面上の黒い鍵盤の下の辺りにある「Select MIDI input」を利用して接続しているキーボードを選択すれば鳴ってくれますよ。
さらに続けましょう。今度は、以前DTMステーションでも紹介したことのあった、水引孝至(@takmiz)さん開発のDX7風のFM音源シンセサイザ、WebFMSynthです。以下のURLにアクセスしてみてください。
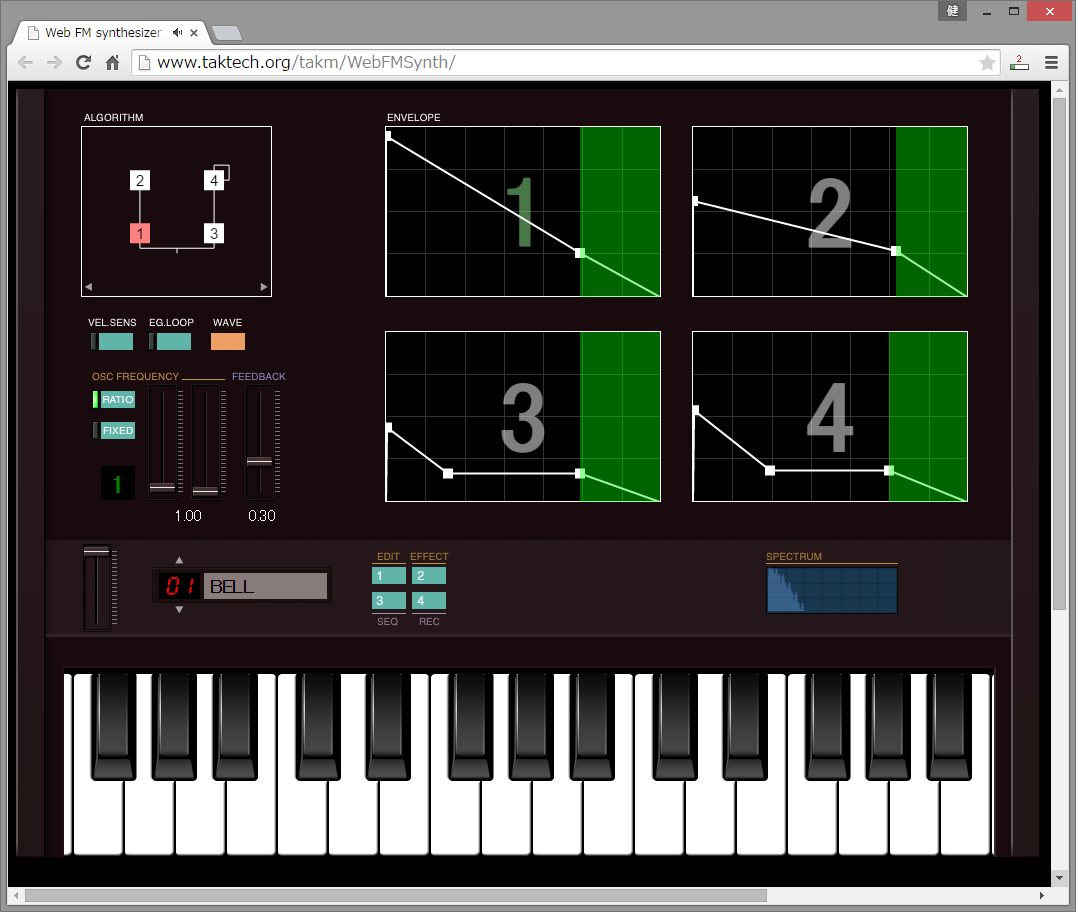
http://www.taktech.org/takm/WebFMSynth/

水引さん開発のWebFMSynth
こちらは、おそらくMIDI入力の選択などしなくても鳴ってくれるのではないでしょうか?WebFMSynthは接続されているキーボードすべてが有効になる仕様になっているため、より簡単に使えてしまうんですね。
デフォルトでは01のベルの音色になっていますが、番号を切り替えていくとFM音源独特のサウンドを鳴らすことができますよ。
ここまででお気づきの方もいると思いますが、Chromeのタブごとに違う音源を立ち上げておくと、キーボードを弾くとすべてがユニゾンで鳴ってくれるんですよね。これもなかなか面白いと思うし、複数のUSB-MIDIキーボードを接続して、それぞれの音源で違うポートを選択しておけば弾き分けることも可能ですよ。
さらに、もう少しいってみましょうか。今度は以下のURLへアクセスしてみてください。
http://www.audiotool.com/product/device/heisenberg/

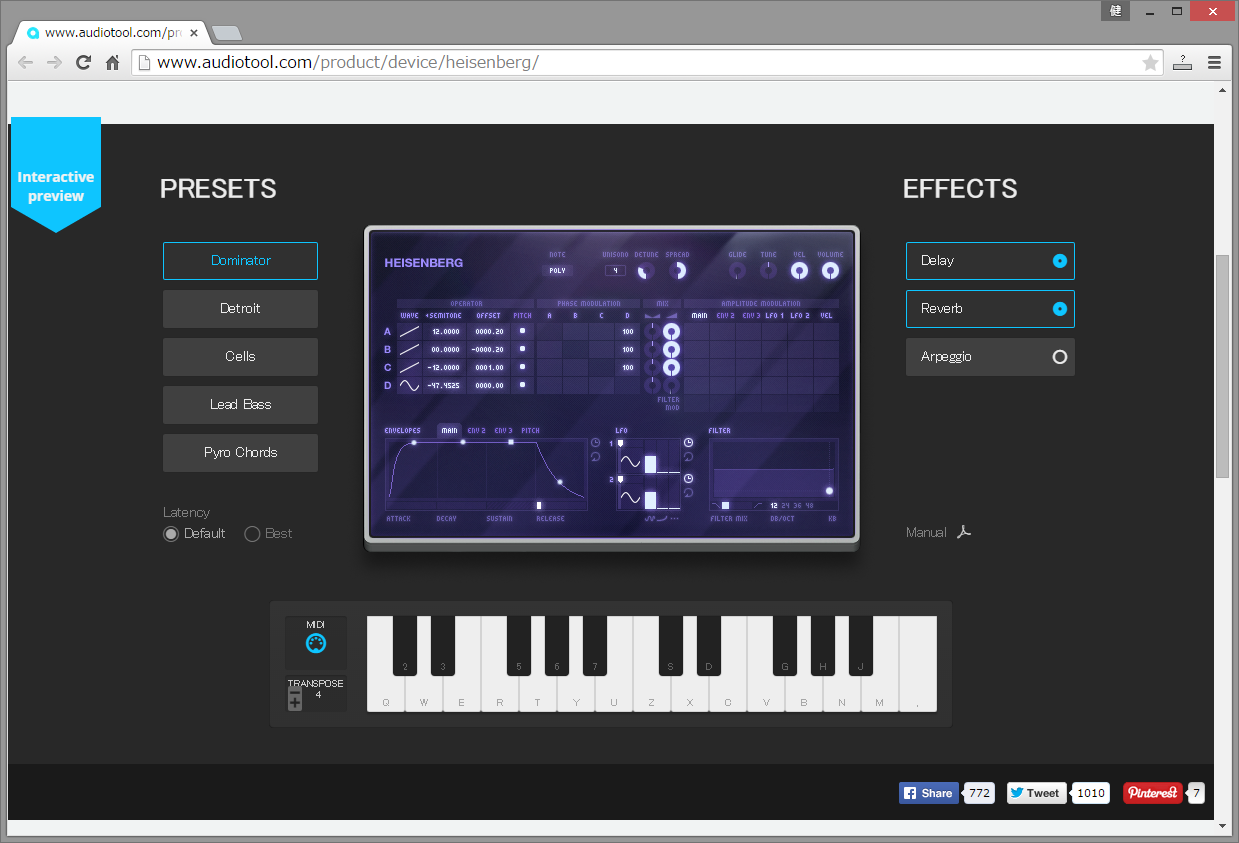
だいぶ以前に紹介したAudiotoolsもWeb MIDI対応し、大きく進化している
ネット環境にもよりますが、読み込むまでに30秒程度待たされるかもしれませんが、しばらくすると、画面の少し下側にシンセサイザが表示され、これも接続されているMIDIキーボードすべてから音が鳴らせるようになっています。
画面左側のPRESETSと書かれている5つのボタンを選択することで音色を切り替えることができ、右側のEFFECTSを使うことでエフェクトやアルペジエイターのON/OFFも設定できるようになっています。もちろん、画面内のパラメータをいじることで音色をエディットしていくこともできます。
もうちょっと紹介してみましょう。次は以下のURLです。
http://webaudiodemos.appspot.com/midi-synth/index.html

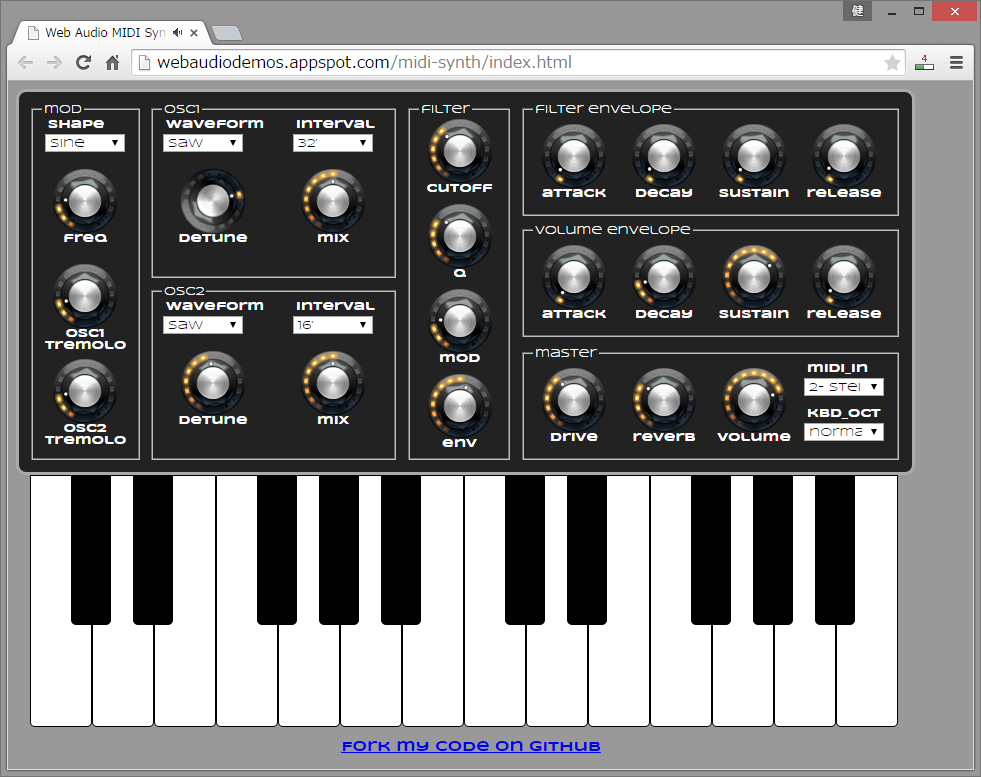
シンプルなアナログシンセのエミュレータ、Web Audio MIDI Synth
これはアナログシンセサイザですが、うまく音が鳴らない時は画面右下の「midi_in」というところからMIDIキーボードを選択してくださいね。これもPCのキーボードでも弾くこともできるようになっていますが、かなりしっかりしたアナログシンセになっているので、パラメータを動かすと、いろいろと音色が変わって面白いですよ。
そして最後に紹介するのは、やはりDTMステーションで何度か紹介しているWeb MIDI業界の第一人者、aike(@aike1000)さんによるWeb Audio Synth V2です。アクセスしたときのアニメーションを見ても、「スゴそう!」という雰囲気が伝わってきますが、音を聴いてもビックリ。
http://aikelab.net/websynthv2/

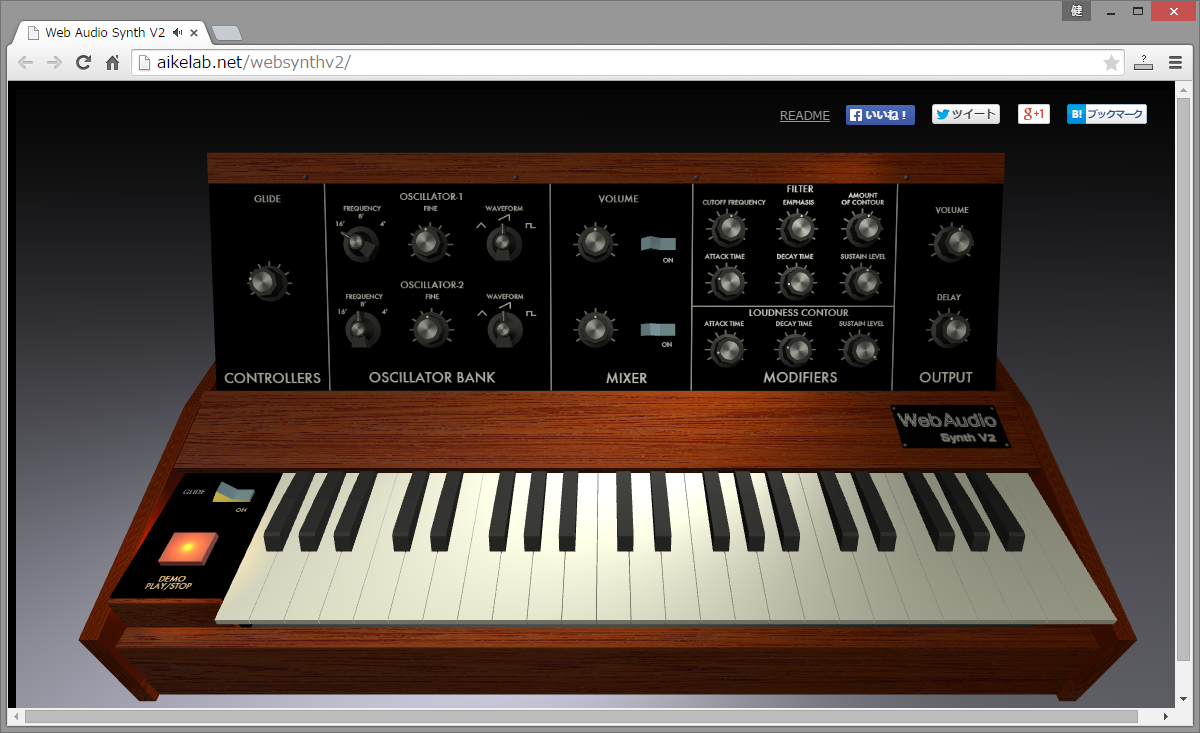
MINI MOOG風なこのサウンドにはうっとり。aikeさん開発のWeb Audio Synth V2
これもアナログシンセのエミュレータなのですが、あのMINI MOOGをイメージしたシンセサイザになっているんですね。これはChrome 43がリリースされる以前から存在していたシンセということもあり、外部からのMIDI入力を切り替えることができず、固定されてしまうため、複数のMIDI入力がある場合は、うまく動かないかもしれませんが、しっかり動いてくれると、ちょっと感激しますよね。
というわけで、いかがだったでしょうか?Chromeはやっぱり楽器ですよね!おそらく、今後も数多くの音源が登場してくることと思いますが、ぜひみんなで楽しんでいきましょう!
【価格チェック】
◎Amazon ⇒ nanoKEY2
◎サウンドハウス ⇒ nanoKEY2
◎Amazon ⇒ microKEY25
◎サウンドハウス ⇒ microKEY25
◎Amazon ⇒ Keystation Mini 32II
◎サウンドハウス ⇒ Keystation Mini 32II






コメント
オーディオの書き出しやDAWとの共有が実現すると良いのですが、どうでしょうか・・・・。また、ユーザーのデーター保存は可能でしょうか?気になります。
こんなのもどーですか
http://www.buttonbass.com/
http://www.audiosauna.com/studio/
こんなのとか
http://www.audiotool.com/app